Count on NEAR
Our counter example is a friendly decentralized app that stores a number and exposes methods to increment,
decrement, and reset it.

Obtaining the Counter Example
You have two options to start the Counter Example.
- You can use the app through
GitHub Codespaces, which will open a web-based interactive environment. - Clone the repository locally and use it from your computer.
| Codespaces | Clone locally |
|---|---|
🌐 https://github.com/near-examples/counters |
Structure of the Example
The example is divided in two main components:
- The smart contract, available in two flavors: Rust and JavaScript
- The frontend, that interacts with an already deployed contract.
- 🌐 JavaScript
- 🦀 Rust
┌── sandbox-ts # sandbox testing
│ ├── src
│ │ └── main.ava.ts
│ ├── ava.config.cjs
│ └── package.json
├── src # contract's code
│ └── contract.ts
├── package.json # package manager
├── README.md
└── tsconfig.json # test script
┌── src # contract's code
│ └── lib.rs
├── tests # sandbox test
│ └── test_basics.rs
├── Cargo.toml # package manager
├── README.md
└── rust-toolchain.toml
Frontend
The counter example includes a frontend interface designed to interact seamlessly with an existing smart contract that has been deployed. This interface allows users to increase or decrease the counter as needed.
Running the Frontend
To start the frontend you will need to install the dependencies and start the server.
cd frontend
yarn
yarn dev
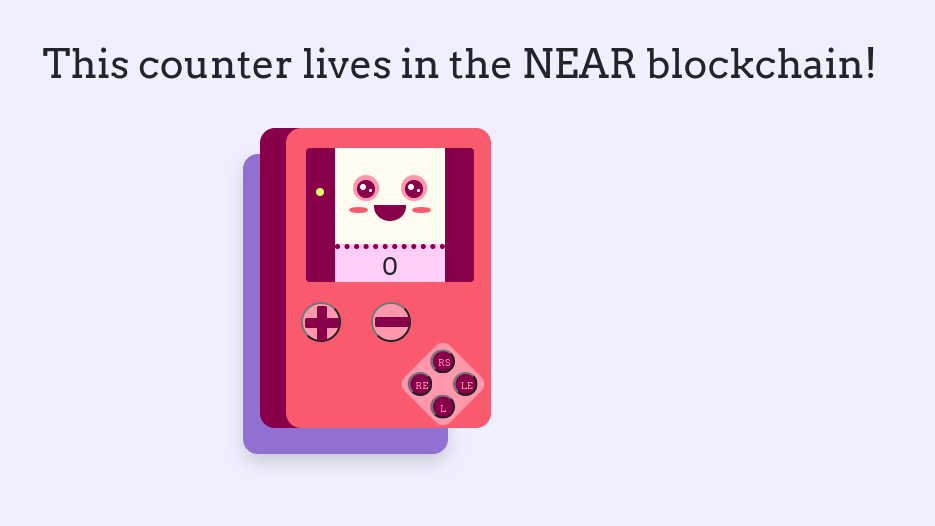
Go ahead and login with your NEAR account. If you don't have one, you will be able to create one in the moment. Once logged in, use the + and - buttons to increase and decrease the counter. Then, use the Gameboy buttons to reset it and make the counter blink an eye!
 Frontend of the Counter
Frontend of the Counter
Understanding the Frontend
The frontend is a Next.JS project generated by create-near-app. Check _app.js and index.js to understand how components are displayed and interacting with the contract.
- _app.js
- index.js
Loading...
Loading...
Smart Contract
The contract presents 4 methods: get_num, increment, decrement, and reset. The method get_num retrieves the current value, and the rest modify it.
- 🌐 Javascript
- 🦀 Rust
Loading...
Loading...
Testing the Contract
The contract readily includes a set of unit and sandbox testing to validate its functionality. To execute the tests, run the following commands:
- 🌐 JavaScript
- 🦀 Rust
cd contract-ts
yarn
yarn test
cd contract-rs
cargo test
The integration tests use a sandbox to create NEAR users and simulate interactions with the contract.
Deploying the Contract to the NEAR network
In order to deploy the contract you will need to create a NEAR account.
- Short
- Full
# Create a new account pre-funded by a faucet
near create-account <accountId> --useFaucet
# Create a new account pre-funded by a faucet
near account create-account sponsor-by-faucet-service <my-new-dev-account>.testnet autogenerate-new-keypair save-to-keychain network-config testnet create
Go into the directory containing the smart contract (cd contract-ts or cd contract-rs), build and deploy it:
cargo near build
cargo near deploy <accountId>
To interact with your contract from the frontend, simply replace the value of the testnet key in the config.js file.
CLI: Interacting with the Contract
To interact with the contract through the console, you can use the following commands.
Get the current number of the counter
- Short
- Full
near view counter.near-examples.testnet get_num
near contract call-function as-read-only counter.near-examples.testnet get_num json-args {} network-config testnet now
Increment the counter
- Short
- Full
# Replace <accountId> with your account ID
near call counter.near-examples.testnet increment --accountId <accountId>
# Replace <accountId> with your account ID
near contract call-function as-transaction counter.near-examples.testnet increment json-args {} prepaid-gas '30.0 Tgas' attached-deposit '0 NEAR' sign-as aha_6.testnet network-config testnet sign-with-keychain send
Decrement the counter
- Short
- Full
# Replace <accountId> with your account ID
near call counter.near-examples.testnet decrement --accountId <accountId>
# Replace <accountId> with your account ID
near contract call-function as-transaction counter.near-examples.testnet decrement json-args {} prepaid-gas '30.0 Tgas' attached-deposit '0 NEAR' sign-as aha_6.testnet network-config testnet sign-with-keychain send
Reset the counter to zero
- Short
- Full
# Replace <accountId> with your account ID
near call counter.near-examples.testnet reset --accountId <accountId>
# Replace <accountId> with your account ID
near contract call-function as-transaction counter.near-examples.testnet reset json-args {} prepaid-gas '30.0 Tgas' attached-deposit '0 NEAR' sign-as aha_6.testnet network-config testnet sign-with-keychain send
If you're using your own account, replace counter.near-examples.testnet with your accountId.
Moving Forward
A nice way to learn is by trying to expand the contract. Modify it by adding a parameter to increment and decrement,
so the user can choose by how much to change the value. For this, you will need to use knowledge from the anatomy
and storage sections.
At the time of this writing, this example works with the following versions:
- near-cli:
4.0.13 - node:
18.19.1 - rustc:
1.77.0